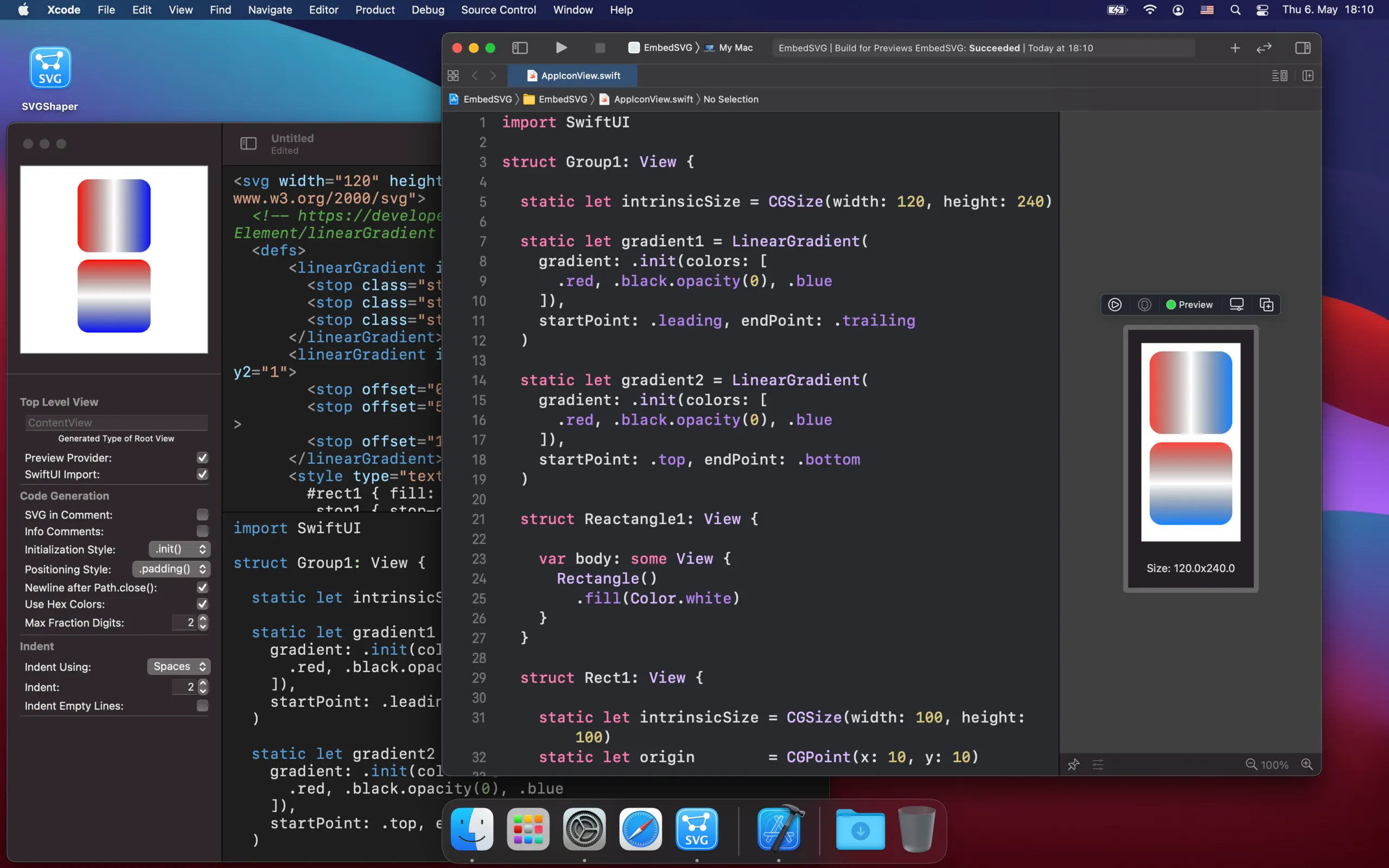
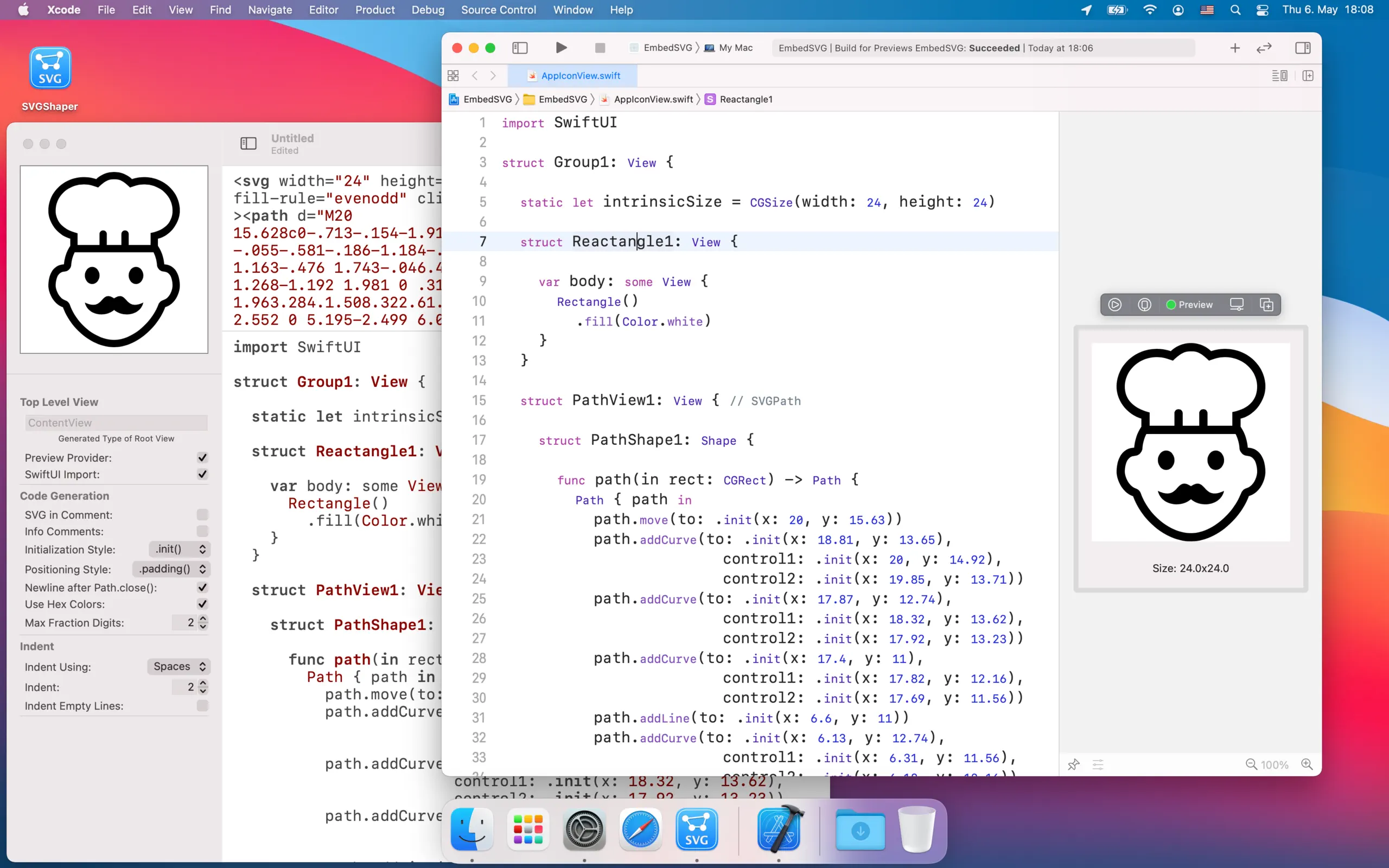
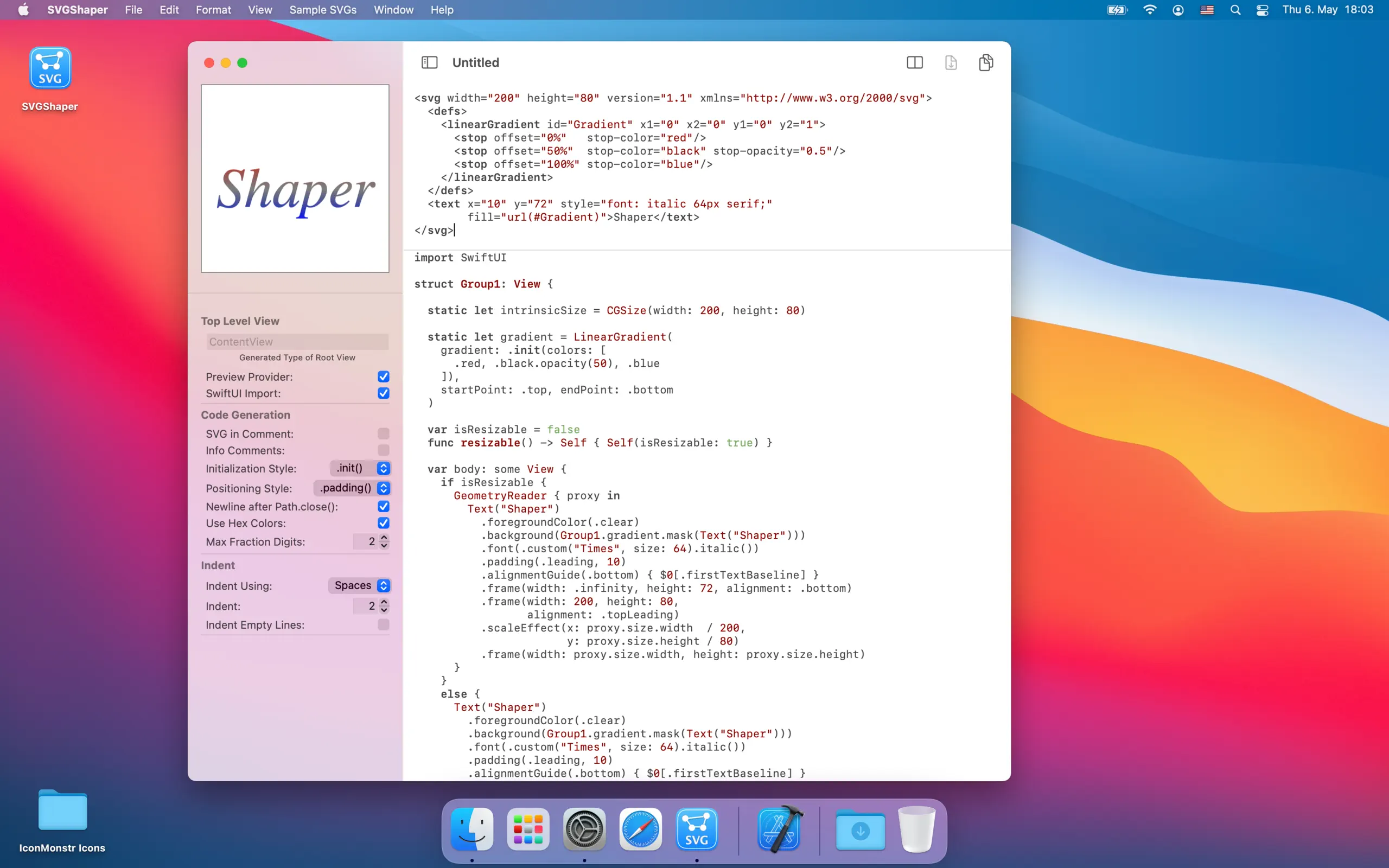
Screenshots





About SVG Shaper for SwiftUI
SVG Shaper for SwiftUI is a little macOS application that accepts images in the Scalable Vector Graphics format (SVG) and converts those into SwiftUI source code. Got an SVG icon from your designer? Use the contained shapes directly within your SwiftUI views.
SVG Shaper’s primary purpose is to convert the paths contained in an SVG into SwiftUI “Path” values and “Shape” structures. The generated code can directly be used in a SwiftUI Xcode project.
The app also tries to convert the overall structure of the SVG into SwiftUI “Views”. Given that the SwiftUI graphics model is different to SVG’s, the quality of the generated code depends a lot on the actual SVG and features used.
- generates SwiftUI Shape’s, Path’s and View’s
- linear gradients export as SwiftUI LinearGradient’s
- many SVG filters and source operations, including merge filters
- generates resizable views for SVGs with bounds
- styling of text, including gradient filled Text’s
- various style options for source code generation
- includes an Xcode extension to convert in-place
- available as a macOS service for use in any other app
SVG Shaper does not support the full SVG specification, here is a set of things which are unsupported:
- embedded bitmap images
- percentage units (e.g. width=50%)
- gradient units
- masks
- path length